Antes de comenzar os dejo una lista de enlaces que usaremos en este artículo:
- El código fuente del programa desarrollado y un ejemplo del resultado.
- El editor de código que yo utilizo: Notepad++, y un tutorial de HTML para quienes no conozcáis el lenguaje (aunque los ejemplos se podrán seguir sin ello)
- El navegador Firefox necesario para instalar el simulador de FirefoxOS que se instala como un plugin del navegador.
Solo necesitaremos tres archivos para esta primera tarea: Un icono, un archivo HTML que mostrará el "Hola mundo" y un archivo llamado "manifest.webapp" que es lo que usa FirefoxOS para saber que se trata de una aplicación y obtener la información que necesita:
Como ya sabréis FirefoxOS se programa con tecnologías web, así que quienes conozcáis el campo tendréis ventaja. Empezaremos viendo el código de la aplicación que es simplemente la estrucura del contenido que se muestra en pantalla, en lenguaje HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hola mundo</title>
</head>
<body>
<h1>¡Hola mundo!</h1>
</body>
</html>
Una breve explicación para los que no seáis programadores web:
- El doctype indica el tipo de documento, en este caso HTML5, mientras que las etiquetas <html> marcan el contenido del documento.
- Dentro tenemos las etiquedas <head> y <body>. El <body> es lo que muestra la página, mientras que <head> son cosas accesorias
- En este caso tiene <title>, que es el título que se muestra en la pestaña del navegador, y <meta>, que indica la codificación internacional UTF-8 (premite usar desde la "ñ" hasta símbolos chinos)
- Por último, en el body tenemos lo único que se mostrará, un título de primer nivel <h1> que tiene escrito "¡Hola mundo!"
Aquí podéis ver el resultado del primer ejemplo "Hola mundo".
En cierto sentido ya tenemos el "programa" de ejemplo. Mas adelante le añadiremos interactividad y diseño, pero hoy vamos a ir en otra dirección, pues con esto solo no es una aplicación FirefoxOS. Para que lo sea, nos falta escribir el archivo "manifest.webapp" con la información relativa a nuestra aplicación. Este archivo está en formato JSON, que es un lenguaje de descripción de datos con la sintaxis de javascript. Pero se explica mejor viéndolo:
{
"name": "Hola mundo",
"description": "Ejemplo básico de web app",
"launch_path": "/index.html",
"icons": {
"64": "/icon.png"
}
}
Como podéis comprobar es tremendamente sencillo: Tenemos el nombre de la aplicación (name), una descripción (description), el acceso a la primera pantalla (launch_pad) y una referencia al icono (icons). No me molestaré en describir más en este tutorial, solo tenéis que cambiar el texto entre comillas para adaptar vuestra aplicación. En lugar de ello vamos a ver que hace falta para probar esto en una firefoxOS, o mejor dicho, en su simulador.
Para hacerlo, lo primero que necesitáis es el navegador Firefox instalado, para después instalar el simulador de FirefoxOS que funciona como un plugin del navegador. Una vez tengáis ambos, aparecerá la opción en el menú del navegador en Firefox > Desarrollador web > Firefox OS Simulator:
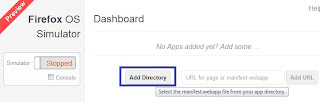
Al pulsar ahí se nos abrirá la página de control del simulador. Lo primero que haremos será añadir la aplicación que hemos creado pulsando el botón "Add Directory":
Entonces buscaremos en nuestro ordenador el programa que hemos desarrollado y escogeremos su archivo "manifest.webapp". Si no lo habéis hecho paso a paso podéis descargar aquí el código fuente del programa. Una vez seleccionado aparecerá la siguiente pantalla, indicando que hemos instalado el programa, y podremos entonces arrancar el emulador, pulsando en el interruptor en el que ahora mismo pone "Stopped":
Entonces veremos ver el simulador, que representa la pantalla de un teléfono. Si arrastramos lateralmente hacia la izquierda podremos recorrer las diferentes pantallas de aplicaciones hasta encontrar la nuestra:
Y pulsando en ella podremos verla su sencillo código en ejecución:
Con esto ya hemos visto como crear una aplicación sencilla y ejecutarla en el simulador. En próximos artículos ya podremos comenzar a hacer cosas más complejas e interesantes. Si tenéis alguna sugerencia sobre lo que os gustaría ver o hacer, serán bien recibidas.






Yo voy a probar :D
ResponderEliminarDe momento tengo dos dudas. Una, sobre el HTML: la parte < meta charset="utf-8" /> ,¿ no es más habitual ponerla tras < head> para incluir el título ya en la codificación elegida? ¿ O cada maestrillo tiene su librillo ?
Y la segunda es que imagino que nos ayudaréis a probarlo en el teléfono móvil cuando esté disponible el firefox os, ¿ verdad ? Es que una servidora con los smarthphones lo básico y gracias :P
Besitos de mapache :)
Efectivamente, es mas correcto poner el charset antes por si en el título hay algún carácter internacional. Ya lo he corregido, gracias.
EliminarY en cuanto a lo de firefoxOS, iremos viendo la manera de probarlo según la disponibilidad. Por ahora lo veremos solo en web y con el emulador.